Alt-Tags
What is an alt-tag?
An alt-tag is a description added to an image on a web page.
What does it do?
The alt-tag is the description that a screen reader reads aloud when the user gets to an image. This helps ensure that no ones misses out on the content of the page - even if they can't see it.
What makes a good alt tag?
Let's take a look at an example:

A good Alt-Tag:
"Two smiling UA students in graduation gowns, standing outside in the springtime with the University of Akron mascot - Zippy"
This description tells us everything about the image - who they are, what they are doing, the context of the photo, when it was taken, etc. Even without being able to see the image, a user could get a very good idea on what's going on in that photo.
Alt-Tags that need work:
- [blank]
- Leaving the image description blank means that the screen reading programs have nothing to work with.
- the file name - 050811109.jpg
- It might mean something to you, but the file name isn't going to help our users.
- "UA students"
- Technically correct, but missing out on the context of the image. A few extra words can add a great deal of meaning to the photo and make it more useful.
How long should my alt tag description be?
The most popular screen readers cut off alt text at around 125 characters.
Where do we add the alt tags?
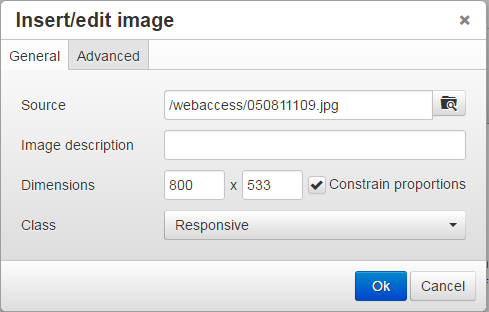
When adding the image to a dotCMS page, add the text to the Image Description field: